
- こんな悩みがある方への記事です。
- AFFINGER6を購入したけど、その後はどうしたら良いんだろう?
有料テーマであるAFFINGER6を購入したあとの初期設定の方法を紹介します。

やらないとAFFINGER6の力を発揮できません。
初期設定が終わったらASPに登録しましょう。無料で登録できます。
合わせて読みたい
-

-
【みんな使ってる】ブログで収入を得たい人へ!登録無料のASP5選を解説
続きを見る
「AFFINGER6」
初期設定の手順
20分程で完了します。
step
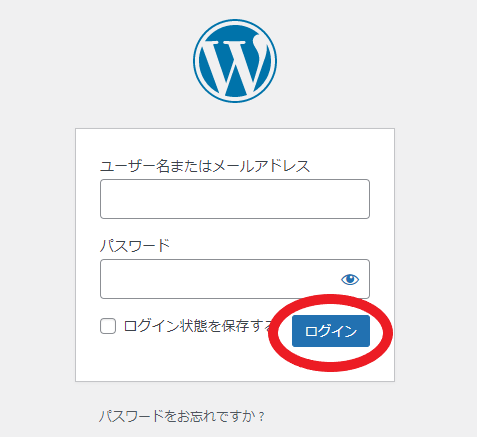
1WordPressにログイン

WordPressの管理画面にログインします。
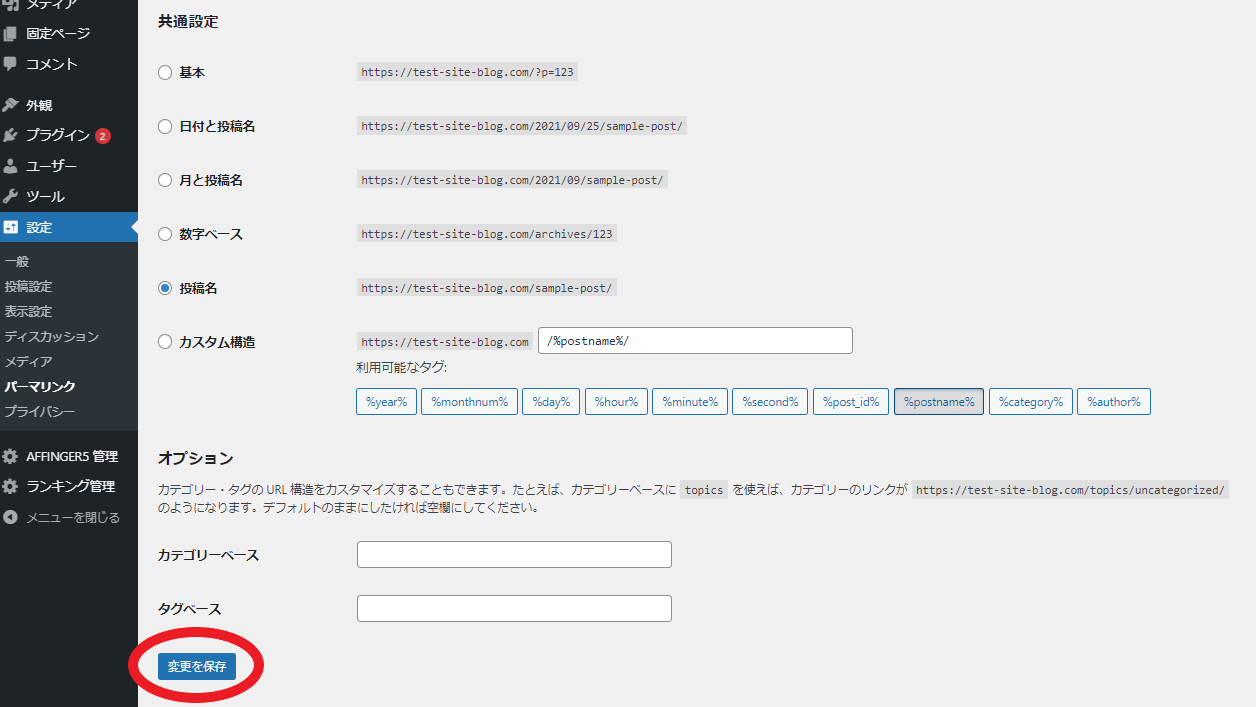
パーマリンクの設定
記事ごとに設定しているURLです。
あとで変更したくないため最初に設定しておきましょう。
step
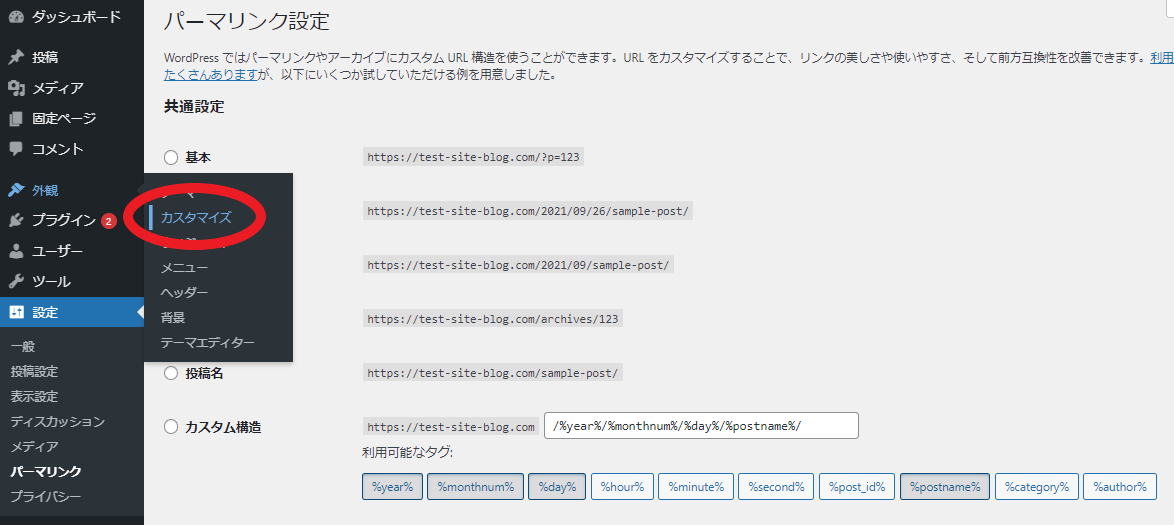
1パーマリンク設定画面に移動

マウスのカーソルを「設定」に当ててから「パーマリンク」をクリックします。
step
2「投稿名」で登録

「投稿名」を選択して「変更を保存」をクリックします。

キャッチフレーズの設定
サイトタイトルの上に表示される文字です。
デフォルトでは「Just another WordPress site」になってます。
step
1カスタマイズをクリック

「外観」にマウスのカーソルを合わせて「カスタマイズ」をクリックします。
step
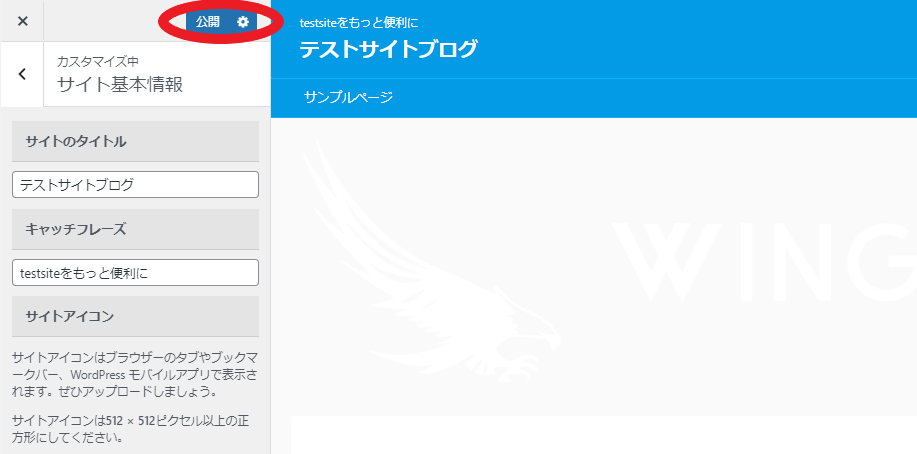
2サイト基本情報をクリック

左にある「サイト基本情報」をクリックします。
step
3キャッチフレーズを入力

「キャッチフレーズ」を入力して「公開」をクリックします。
ブログタイトルの上に表示されます。今回は「testsiteをもっと便利に」にしました。
step
4完了

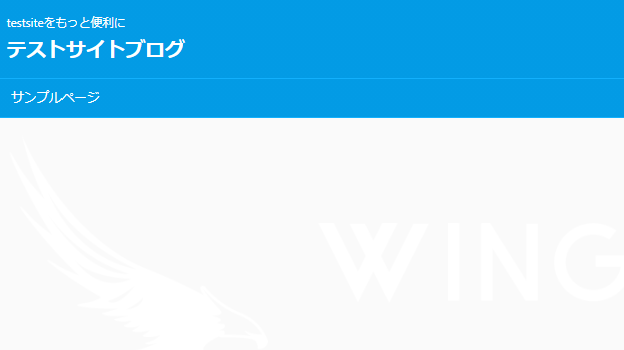
キャッチフレーズが変わりました。
初期値の設定
管理画面の初期値を設定します。
step
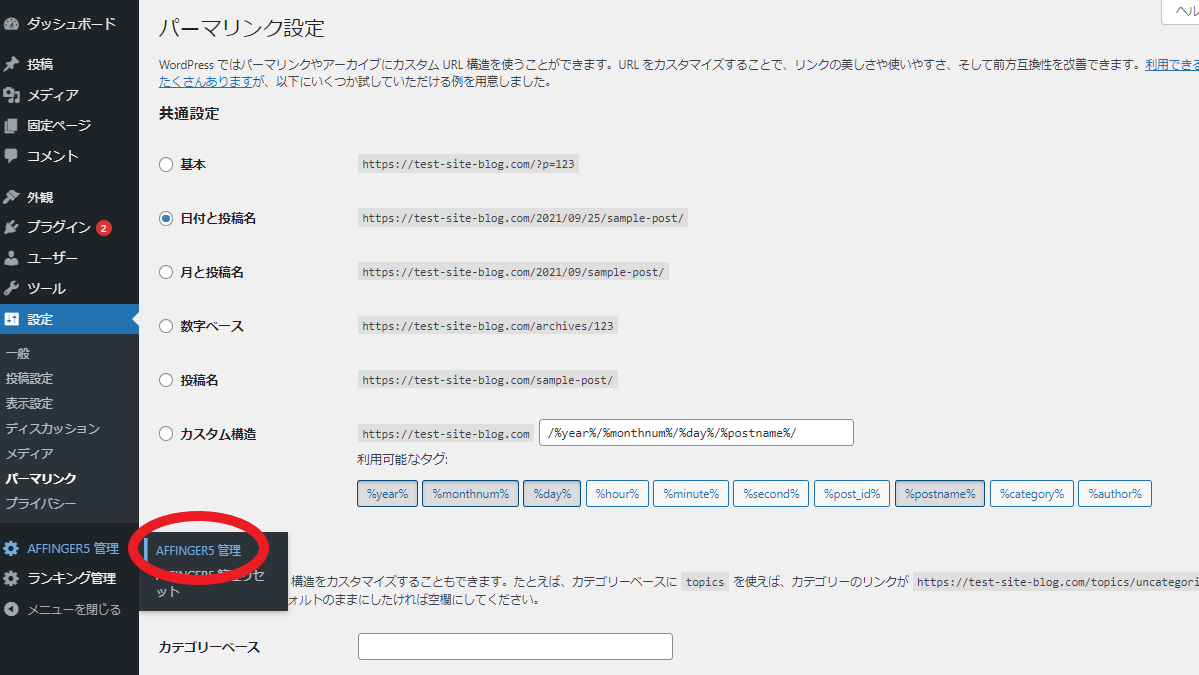
1AFFINGER管理をクリック

「AFFINGER6管理」にマウスのカーソルを合わせて「AFFINGER6管理」をクリックします。
step
2初期値をセット

「保存」をクリックします。
初期値がセットされました。
サイトデザインの設定
サイトのカラーです。
step
1デザインの設定

「デザイン」をクリックします。
step
2カラーの設定

- カラーパターン
今回は「青(ビジネス)」を選択 - デザインパターン
今回は「ブログ(初心者おすすめ)」を選択
選んだら「SAVE」をクリックします。自分のサイトに行ってみて色が変われば完了です。
step
3完了
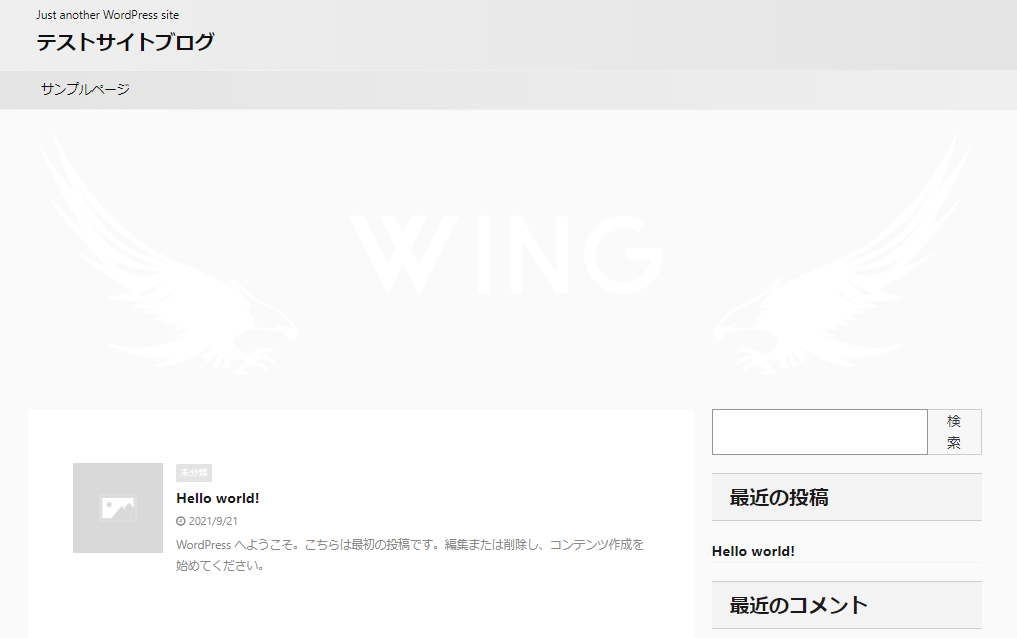
変化前のサイト

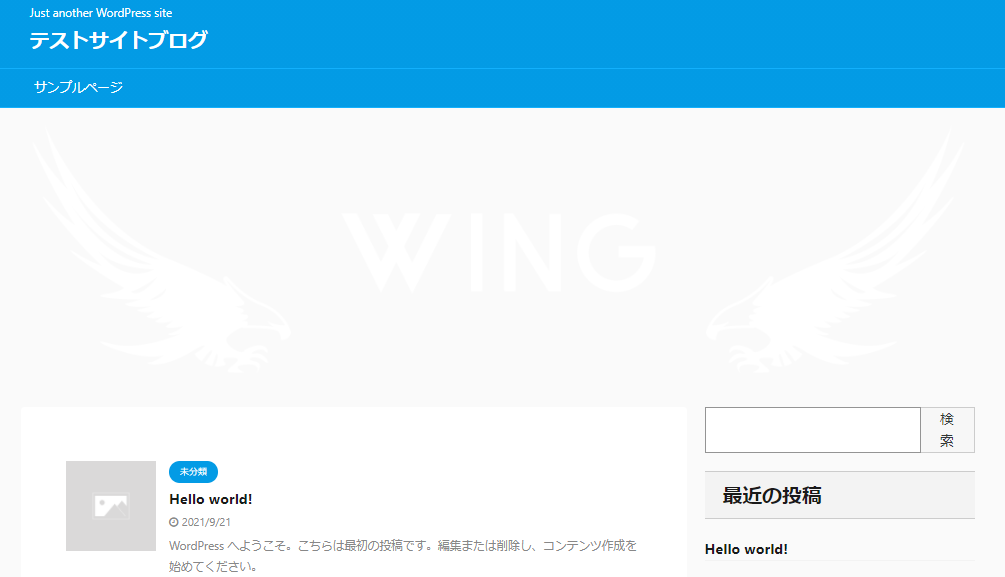
変化後のサイト

吹き出しを設定する
会話しているように見えるアイコンのことです。

step
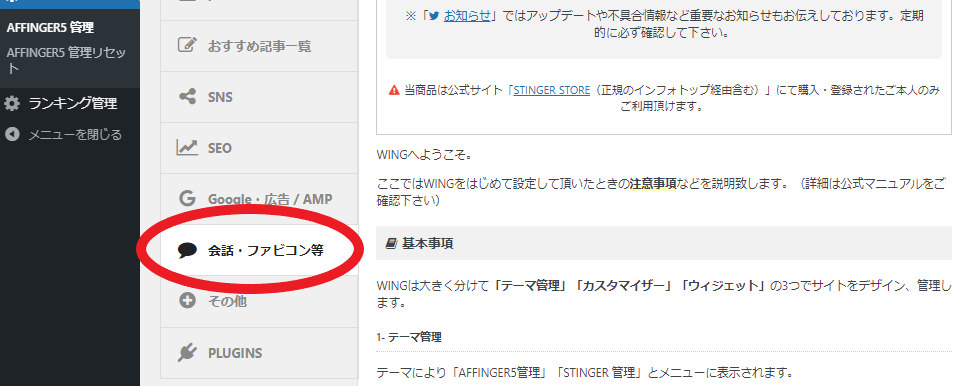
1「会話・ファビコン等」をクリック

「会話・ファビコン等」をクリックします。
step
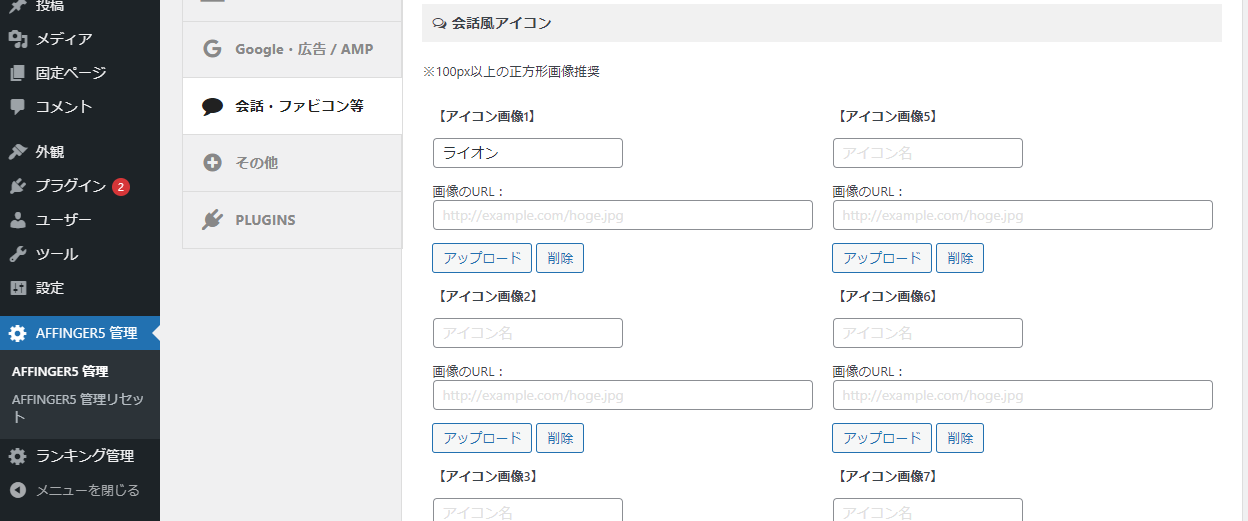
2アイコン名の入力

「アイコン名」を入力します。
今回は「ライオン」と入力しました。
step
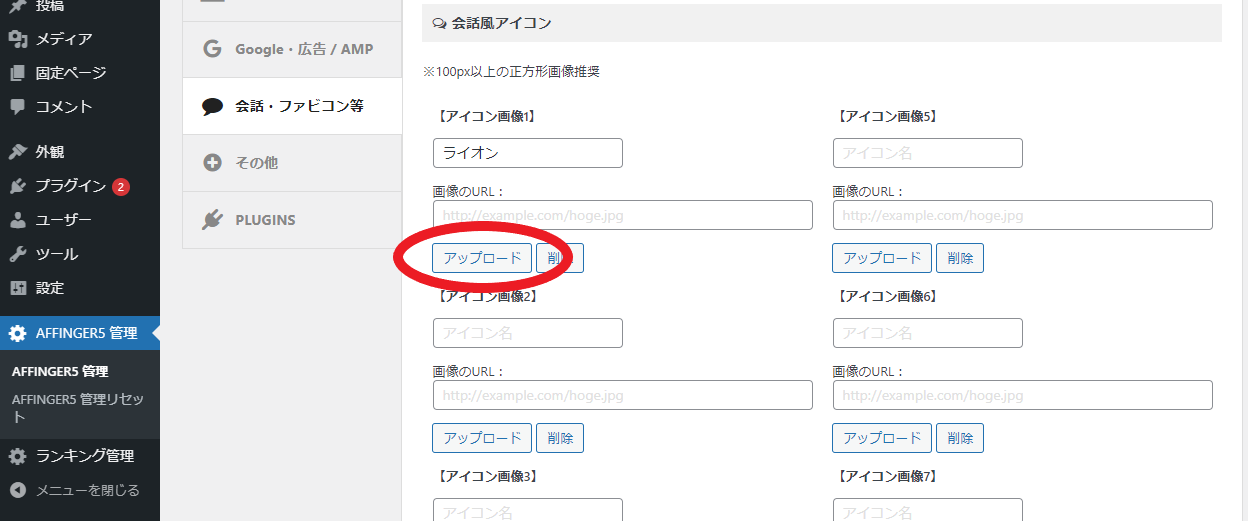
3画像をアップロード

アップロードをクリックします。
画像がない場合は用意しましょう。
【無料で画像を取得】フリー素材サイトである「写真AC」「イラストAC」の使い方を解説!
step
4画像を選択

「ファイルを選択」をクリックして選択します。
吹き出しに使いたい画像をクリックして、右下の「開く」をクリックします。
step
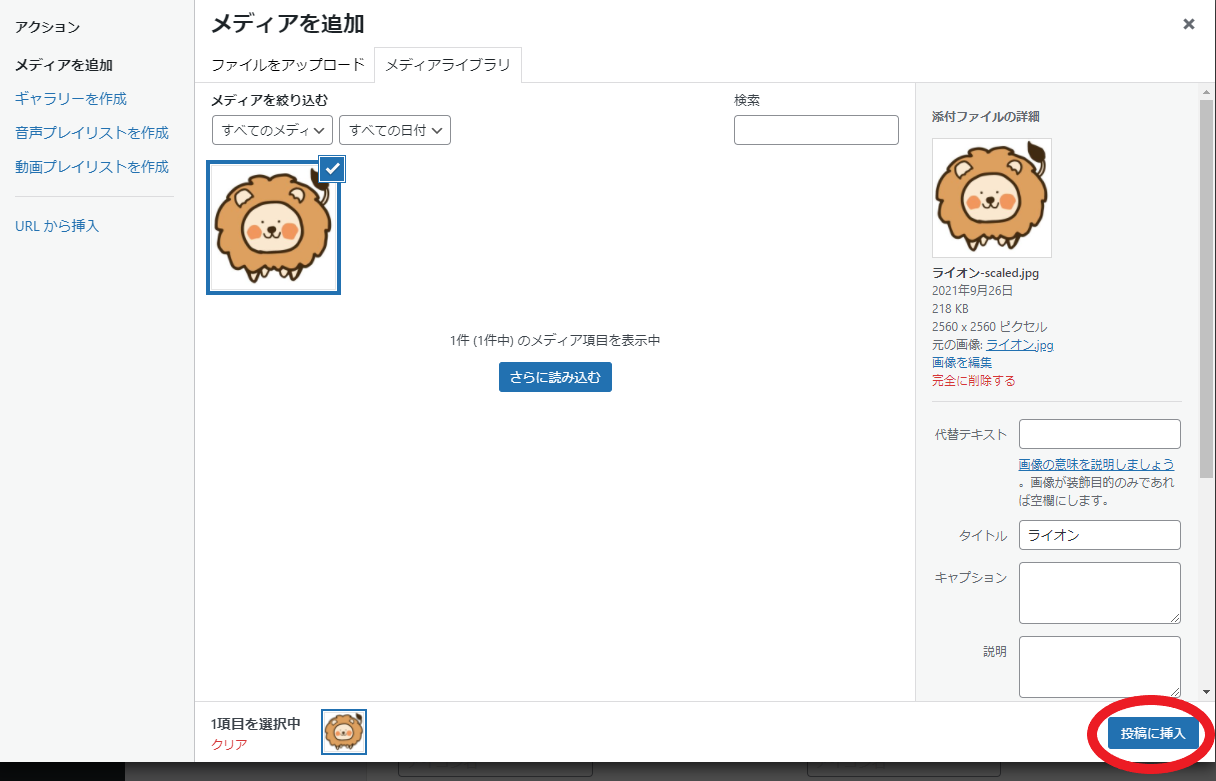
5挿入

「投稿に挿入」をクリックします。
下にある「保存」をクリックして完了です。
最大で8個まで追加できます。
プラグインのインストール
私は20個のプラグインを入れています。人によって入れているプラグインは違うので参考程度にどうぞ。
- 【無料】AddQuicktag
定型文の入力が簡単になります。 - 【無料】Advanced Editor Tools (旧名 TinyMCE Advanced)
機能を拡張できます。 - 【無料】Autoptimize
画像を最適化してくれます。 - 【無料】BackWPup
WordPressをバックアップできます。サーバーにデータをバックアップするために入れています。 - 【無料】UpdraftPlus
バックアップを作成できます。サーバー以外にデータをバックアップするために入れています。「BackWPup」を入れている方はいらないかもしれません。 - 【無料】Category Order and Taxonomy Terms Order
カテゴリーを並び替えできます。 - 【無料】Contact Form 7
問い合わせページを設置できます。 - 【無料】Edit Author Slug
ユーザー名を隠せます。 - 【無料】Heatmap UserHeat
無料で使えるヒートマップ - 【無料】Jetpack
どのくらいアクセスがあったかを確認するために使っています。でもサイトが重くなるので、いらないかもです… - 【無料】PS Auto Sitemap
サイトマップを作成できます(読者用) - 【無料】XML Sitemaps
サイトマップを作成できます(Google用) - 【無料】SiteGuard WP Plugin
セキュリティを高められます。 - 【無料】Table of Contents Plus
目次を作成できます。 - 【無料】TinyMCE テンプレート
いつも使う文章を簡単に呼び出せます。 - 【無料】Two Factor
二段階認証を設定できます。 - 【無料】WebSub/PubSubHubbub
Googleに記事をインデックスしてもらえる速度が上がります。 - 【無料】Yoast Duplicate Post
記事を複製できます。 - 【有料】ABテスト3
記事のABテストが簡単にできます。 - 【有料】AFFINGERタグ管理マネージャー4
どのリンクがクリックされたか確認できます。また何%の確率でクリックされるかを表示できます。
ASPの登録(無料)
ブログやサイトで収入を得るためには必須です。全て無料で登録できるので、必ず登録しておきましょう。
step
1無料会員登録
- A8.net:会員数、広告主数ともに最大規模を誇るアフィリエイトサービス。東証一部上場企業が運営。
- もしもアフィリエイト
:20万サイトで使われる無料アフィリエイトサービス。
バリューコマース:日本最大級のASPです。東証一部上場企業が運営。
- アクセストレード
:20年以上運営の老舗。マザーズ上場会社が運営。
- afb(アフィブ)
:9年連続で高収入パートナーからの満足度率No.1。東証二部上場の100%子会社が運営。
私は全てのサイトを登録しています。詳しくはこちらへ
合わせて読みたい
-

-
【みんな使ってる】ブログで収入を得たい人へ!登録無料のASP5選を解説
続きを見る
Googleとの連携
アクセス解析ツールです。
急ぎではないので、あとでも大丈夫です。
記事にアクセスが来だしてから導入しても問題ありません。最初のうちは解析するアクセスが無いので…
step
1アクセス解析ツールの登録
アクセス解析ツールを利用するために
- Googleアナリティクス
- Googleサーチコンソール
この2つに登録します。
Googleアナリティクスにサイトを登録すると最後にグローバルサイトタグが発行されるので、AFFINGER6に登録します。
step
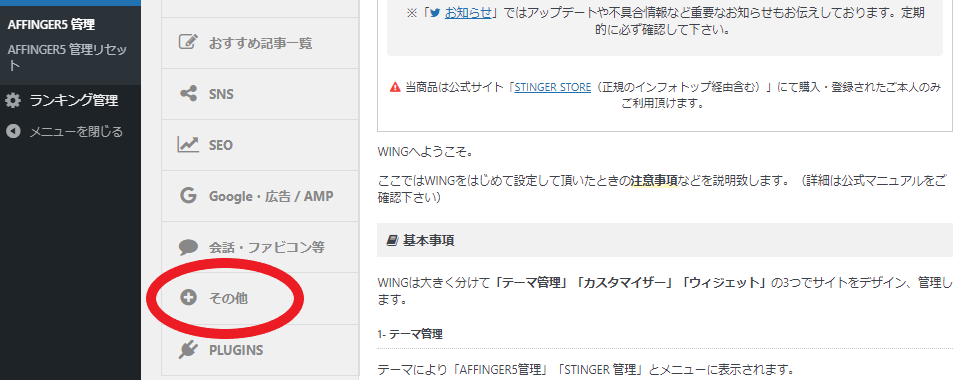
2その他を選択

「その他」を選択します。
step
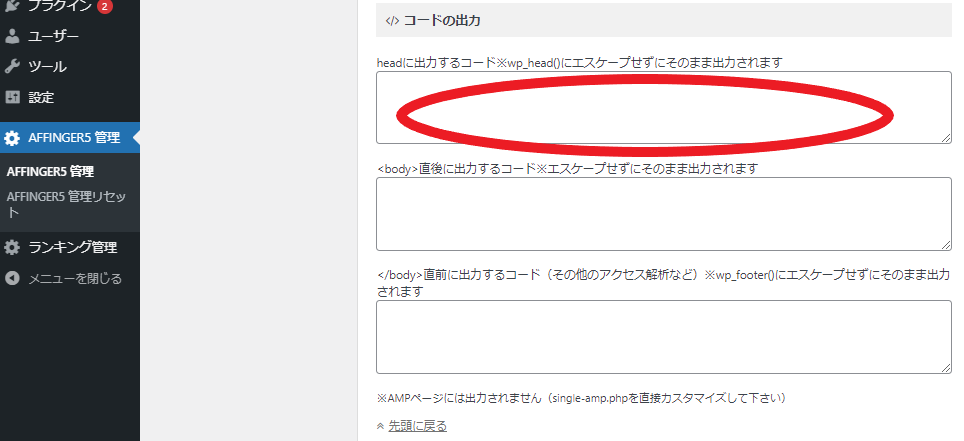
3グローバル サイトタグ(gtag.js)を入力

下にスクロールすると「コードの出力」があるので、グローバルサイトタグを入力します。
入力したら完了です。一週間くらいしたら、ちゃんと計測できているか確認して下さい。
step
4完了
以上で完了です。お疲れ様でした。
初期設定が終わったらASPに登録しましょう。無料で登録できます。
合わせて読みたい
-

-
【みんな使ってる】ブログで収入を得たい人へ!登録無料のASP5選を解説
続きを見る

